
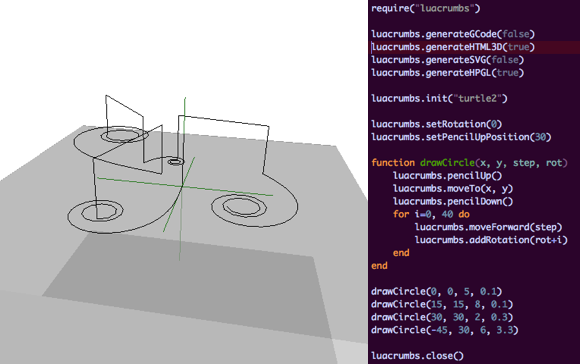
Small example of the new engine (needs a webGL browser, like Firefox or Chromium)
The 3d-visualizing-project at the Advance Hackathon was successful. The LuaCrumbs-scripts now compile into a Processing file. The moving path can be previewed 3D with panning, rotation and autorotation. In parallel a html-file is generated. The contents of the processing-file can be watched in any modern webbrowser, that supports WebGL. I used the processingjs-libary for that purpose.
This hack enhances the fun of work with LuaCrumbs by nearly 100 percent – you can conveniently work on your lua-script while generating a 3D-preview at anytime, resulting in a much better “know-what-you-are-doing“-feel. As usual FabLab-machine-ready HPGL, .svg or G-Code (and other formats in the future) are generated as well. So “work home, fab later” is the new command!
The source is already available at github. In the next weeks I will prepare some more documentation, examples and a forum site for reaching BETA-stadium.
PS: You can run the 3d-files (.pde-format) also in the Processing IDE. In case, the IDE can’t find the OpenGL-Libary, just change den rendering mode from OPENGL to P3D in the .pde-file.